HAR(HTTP Archive HTTP档案规范),是一个用来储存HTTP请求/响应信息的通用文件格式,基于JSON。这种格式的数据可以使HTTP监测工具以一种通用的格式导出所收集的数据,这些数据可以被其他支持HAR的HTTP分析工具(包括Firebug、httpwatch、Fiddler等)所使用,来分析网站的性能瓶颈。
目前HAR规范最新版本为HAR 1.2。HAR文件必须是UTF-8编码,有无BOM无所谓。如下是一个HAR文件的详细介绍。
|
|
HAR文件如何获取

一篇翻了个开头的文章。 原文地址:https://blog.stackpath.com/glossary/har-file/
HAR文件式什么

HAR文件格式是个正在不断演化的标准,其中包含的信息不仅灵活而且可扩展。您可以看到一个HAR文件中包含了下列过程所花的时长的分解:
- 获取DNS信息需要多长时间
- 每个对象请求需要多长时间
- 连接服务器需要多长时间
- 每个对象的资源文件从服务器传输到浏览器需要多长时间
数据存储为JSON文件格式,并且从底层数据中解析出有意义的信息不总是简单。但是通过实践,HAR文件可以帮助您迅速识别Web页面关键的性能问题,让您有效地完成站点的开发工作,从而获得最大的成果。
如何获得HAR文件
由于HAR文件仍然是个不断变化的格式,支持可能是补丁,获取HAR文件需要做些工作。高质量的监控服务将从它们拿到的样品中获得HAR数据。可以定制自动化测试工具以获得HAR文件。
可以使用Firefox, Firebug和NetExport使用来为一个特定的URL生成HAR文件。也就是说,如果你使用的是一个新式浏览器,它可以生成一个瀑布图,而不需捕获HAR文件作为临时表示,而这将提供您在即时可用视图中所需的大部分信息。
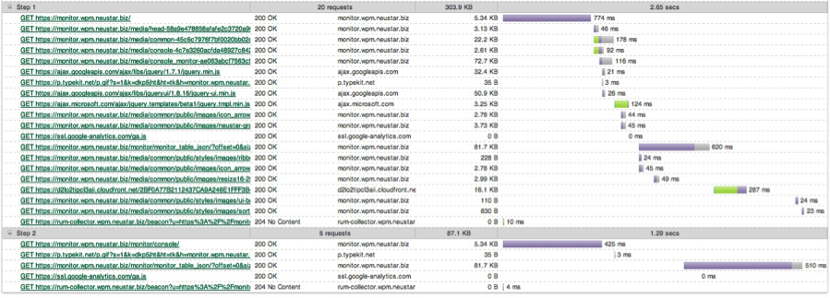
Visualizing A HAR FIleAs the file is in a JSON format, this is relatively easy to process with software, but it can be difficult for us humans to visualize. Here are three options that will create visualizations of HAR files:
- softwareishard.com. With this site you can simply paste your HAR File into the field and it will generate a report.
- Your monitoring service. This should provide a visualization of your page loads for each sample they take. Compare your load times from different geographic locations to get a broader view of your customers’ experience.
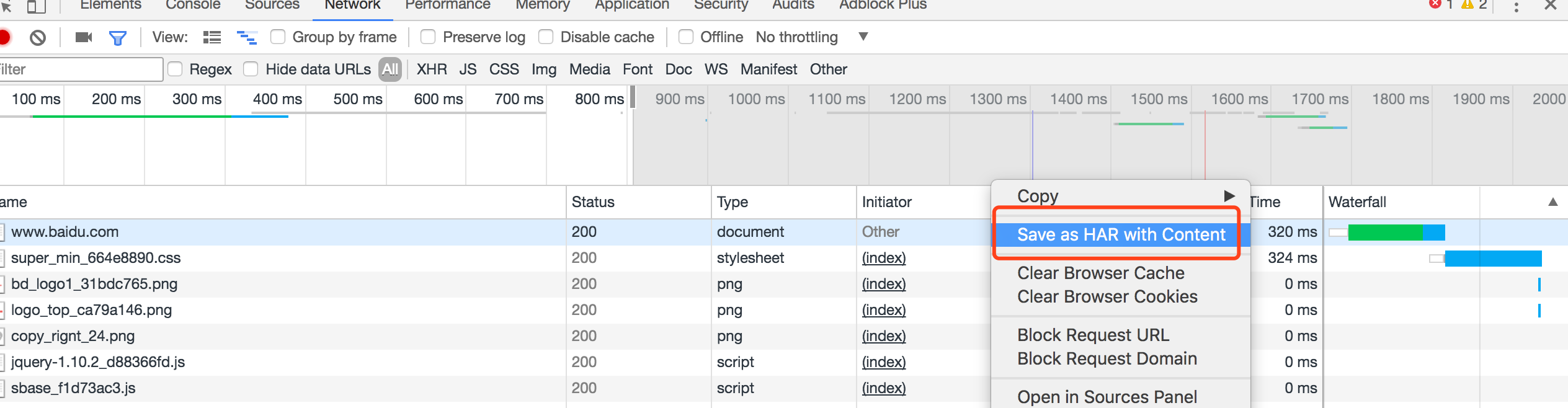
- Developer tools for browsers. I developed my first pass of web pages in Chrome. The Network Tab of the developer tools shows the webpage waterfall. Its easy availability makes it a great tool to work with.
What To Look For In A HAR File

更多内容查看原文。
–EOF–